Still, gaming, or taking calls on the go, If you ’re someone who enjoys harkening to music. These protean bias combine the functionality of headphones for immersive audio playback with the convenience of a erected- in microphone for hands-free communication. Whether you ’re working, gaming, or simply enjoying your favorite melodies, headphones with microphones offer a range of benefits and options to suit your requirements.
Types of Headphones with Microphone
Wired Headphones with Microphone
Wired headphones with a microphone are the traditional choice for numerous druggies. They offer dependable connectivity and frequently give superior audio quality compared to their wireless counterparts. also, wired headphones do n’t bear charging, making them ideal for long listening sessions.
Wireless Headphones with Microphone
Wireless headphones with a microphone offer lesser freedom of movement and convenience. They use Bluetooth technology to connect to your bias, allowing you to enjoy music or take calls without being tethered to your phone or computer. still, they bear charging and may have slightly lower audio quality compared to wired options.
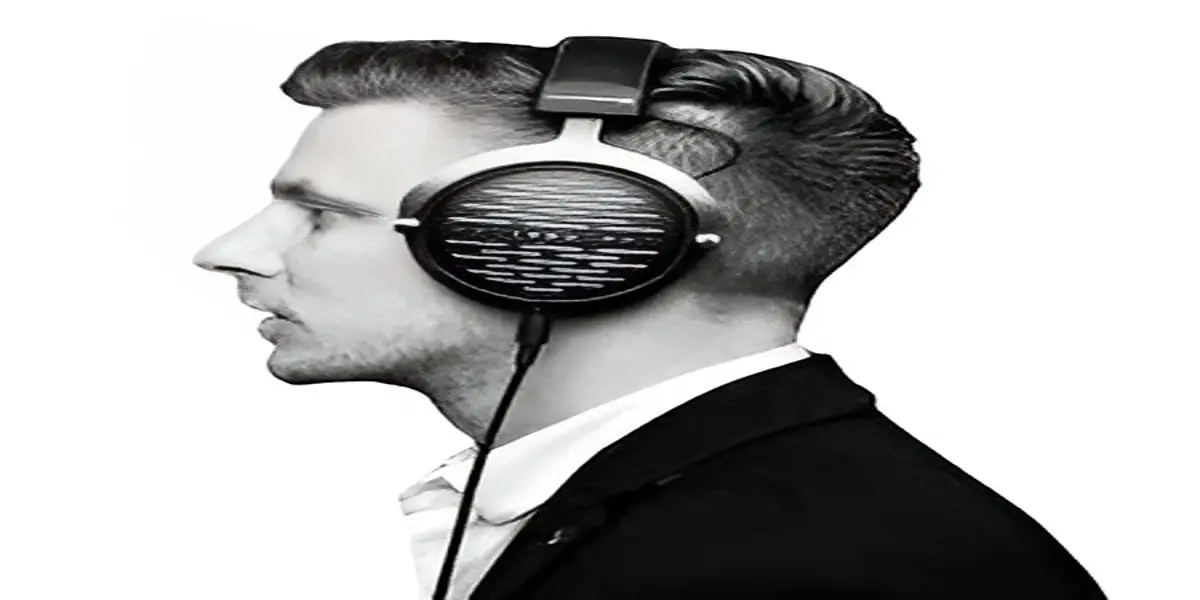
Over-Ear Headphones with Microphone
Over-ear headphones with a microphone point large observance mugs that completely enclose your cognizance, furnishing excellent sound insulation and comfort. They ’re ideal for immersive gaming sessions or extended harkening ages.
In-Ear Headphones with Microphone
In- observance headphones with a microphone, also known as earbuds, are compact and featherlight, making them perfect for on- the- go use. They fit snugly in your cognizance and frequently come with multiple observance tip sizes for a customizable fit.
Benefits of Using Headphones with Microphone
Headphones with microphones offer several advantages over traditional headphones or standalone microphones.
Convenience and Portability
One of the primary benefits of headphones with microphones is their convenience and portability. Whether you ’re exchanging, working out, or working from home, these bias allow you to enjoy your favorite audio content while staying connected.
Hands-Free Communication
With a erected- in microphone, headphones enable hands-free communication for calls, voice commands, and voice exchanges. This point is particularly useful for busy professionals or gamers who need to stay connected while on the move.
Enhanced Sound Quality
numerous headphones with microphones boast advanced audio technologies similar as noise cancellation and high- dedication sound reduplication, furnishing an immersive listening experience.
Noise Cancellation Features
Some headphones with microphones feature active noise cancellation( ANC) technology, which reduces ambient noise for clearer audio during calls or music playback. This point is especially useful in noisy surroundings similar as aeroplanes or crowded services.

Factors to Consider When Choosing Headphones with Microphone
When shopping for headphones with a microphone, there are several factors to keep in mind to insure you choose the right brace for your requirements.
Type of Connection
Consider whether you prefer wired or wireless headphones, as each has its advantages and limitations. Wired headphones offer dependable connectivity and frequently more audio quality, while wireless headphones give lesser freedom of movement.
Comfort and Fit
Choose headphones with a comfortable and secure fit, especially if you plan to wear them for extended periods. Look for adjustable headbands, padded ear cushions, and ergonomic designs for maximum comfort.
Audio Quality
Pay attention to the audio quality of the headphones, including sound clarity, bass response, and overall balance. High-quality drivers and advanced audio codecs can significantly enhance your listening experience.
Microphone Quality
The microphone quality is crucial for clear voice transmission during calls or online gaming. Look for headphones with noise-canceling microphones and adjustable boom arms for optimal voice clarity.
Battery Life (for wireless headphones)
If you opt for wireless headphones, consider the battery life and charging options. Look for models with long battery life and fast charging capabilities to minimize downtime.
Top Brands Offering Headphones with Microphone
Several reputable brands specialize in manufacturing high-quality headphones with microphones, including:
- Sony
- Bose
- Sennheiser
- JBL
- Beats by Dre
These brands offer a wide range of options to suit different preferences and budgets, from budget-friendly entry-level models to premium audiophile-grade headphones.
Best Headphones with Microphone for Different Uses
Whether you’re a gamer, music enthusiast, or professional, there’s a perfect pair of headphones with a microphone for your needs.
Gaming
For gaming enthusiasts, headphones with a microphone offer essential features such as immersive sound effects, crystal-clear voice chat, and comfortable designs for long gaming sessions. Look for models with surround sound, noise-canceling microphones, and customizable RGB lighting for the ultimate gaming experience.
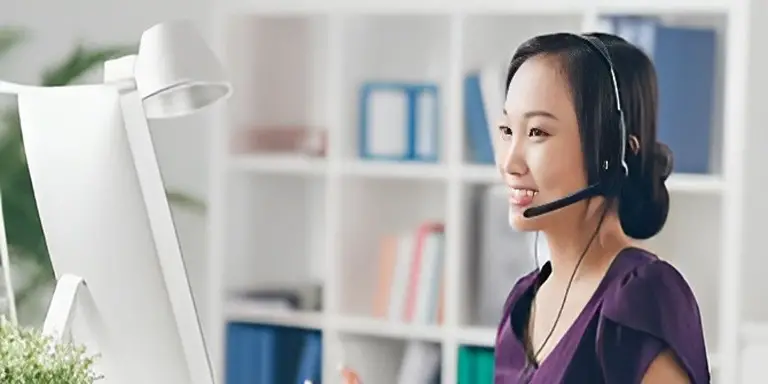
Work and Business Calls
Professionals who rely on remote communication for work can benefit from headphones with microphones for clear conference calls and virtual meetings. Choose models with noise-canceling microphones and comfortable designs for all-day wear.
Music Listening
Music lovers will appreciate headphones with microphones that deliver rich, detailed sound and powerful bass response. Look for models with high-quality drivers, noise isolation features, and customizable EQ settings for personalized audio experiences.
Fitness and Sports
For active individuals who enjoy listening to music during workouts or outdoor activities, sweat-resistant headphones with microphones are essential. Look for models with secure ear hooks, water-resistant designs, and built-in microphones for hands-free calls on the go.
How to Care for Your Headphones with Microphone
To ensure your headphones with a microphone remain in optimal condition and provide years of reliable performance, follow these care tips:
Proper Storage
When not in use, store your headphones in a clean, dry place away from direct sunlight and extreme temperatures. Use a protective case or pouch to prevent damage during transport.
Cleaning Tips
Regularly clean your headphones with a soft, dry cloth to remove dust, dirt, and debris. Avoid using harsh chemicals or abrasive materials that may damage the delicate components.
Avoiding Damage
Handle your headphones with care and avoid dropping them or exposing them to excessive force. Be gentle when adjusting the headband or folding the ear cups to prevent damage to the hinges or cables.
Comparison Between Budget and Premium Headphones with Microphone
When choosing between budget and premium headphones with a microphone, consider the following factors:
Features and Performance
Premium headphones often offer advanced features such as active noise cancellation, customizable EQ settings, and high-quality materials for superior comfort and durability. However, budget-friendly options may still provide decent sound quality and microphone performance for casual use.
Durability
Premium headphones are typically built to last, with durable materials and robust construction that can withstand daily wear and tear. Budget options may have cheaper plastic components that are more prone to breakage over time.
Price Point
While premium headphones with microphones may come with a higher price tag, they often justify the cost with superior audio quality, comfort, and features. Budget options are more affordable but may lack some advanced features and durability.
Kids Headphones With Microphone
Kids headphones with microphone are designed to provide children with a safe and enjoyable audio experience while also enabling clear communication. These specially crafted headphones feature child-friendly designs, including adjustable headbands and cushioned ear cups for maximum comfort during extended use. With built-in microphones, kids can easily participate in virtual learning sessions, online gaming, or video calls with friends and family while ensuring their voices are heard loud and clear. Parents can have peace of mind knowing that these headphones are equipped with volume-limiting technology to protect young ears from excessive noise exposure. Whether it’s for educational purposes or entertainment, kids headphones with mic offer a fun and practical solution for children to engage in audio activities while prioritizing their safety and comfort.
Wireless Headphones With Microphone
Wireless headphones with microphone offer the ultimate freedom and convenience for hands-free communication and immersive audio experiences. With no cords to tether you down, you can enjoy seamless mobility while staying connected to your calls, music, and more. These headphones feature advanced microphone technology that ensures crystal-clear voice transmission, making them ideal for work meetings, virtual catch-ups with friends, or gaming sessions. Whether you’re on the move or lounging at home, wireless headphones provide unparalleled flexibility and comfort, allowing you to enjoy your favorite content without being tied to a device. Experience the future of audio technology with wireless headphones with mic, where convenience meets exceptional sound quality for a truly immersive listening experience.
Conclusion
Headphones with microphones offer a convenient and versatile audio solution for various applications, including gaming, music listening, and professional communication. With a wide range of options available from top brands, there’s a perfect pair of headphones with a microphone to suit every preference and budget. By considering factors such as connection type, comfort, audio quality, and microphone performance, you can find the ideal headphones to enhance your audio experience.
FAQs – Frequently asked questions
How do I connect headphones with a microphone to my device?
Most headphones with microphones use a standard 3.5mm audio jack or Bluetooth connectivity to connect to your devices. Simply plug the headphone jack into the audio output port on your device or pair the headphones via Bluetooth settings.
Can You Use Regular Headphones With Microphone For Ps4?
Yes, you can use regular headphones with a microphone for PS4.
Are There Bluetooth Headphones With No Microphone?
Yes, there are Bluetooth headphones available without a mic.
How To Use Microphone On Ps4 With Headphones?
To use a microphone on PS4 with headphones, simply plug the headphone jack into the controller’s headphone port. Then, adjust the PS4 settings to ensure the microphone is recognized and activated. You can do this by navigating to the “Settings” menu, selecting “Devices,” then “Audio Devices,” and finally, ensuring that the input and output devices are set to “Headset Connected to Controller.” Once configured, you should be able to use the mic on your headphones for in-game chat or voice commands on the PS4.
How To Use Laptop Microphone With Headphones
To use a laptop microphone with headphones, simply plug the headphone jack into the laptop’s headphone port. Then, adjust the audio settings on your laptop to ensure the microphone is recognized and activated. You may need to select the headphones as the default audio input device in your system settings. Once configured, you can use the mic on your headphones for voice calls, recording, or any other audio input needs on your laptop.